















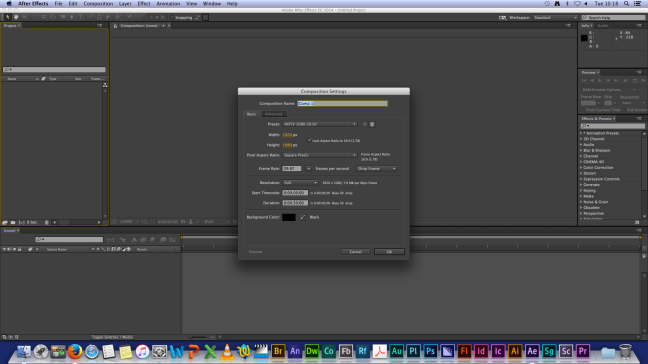
This project is all about ‘Soho’ the project requires us to make a promotional video about Soho; it should contain aspects about Soho and what make Soho? That is to put is in laymen terms. This project took us 9 weeks to complete and a tone of photography work and research work ahead of us. The project is a competition held by ‘finish.tv’ were the winner of the competition will get to show their work on a screen is divided into 27 rectangles, so we had to make the video so it fits the screen.

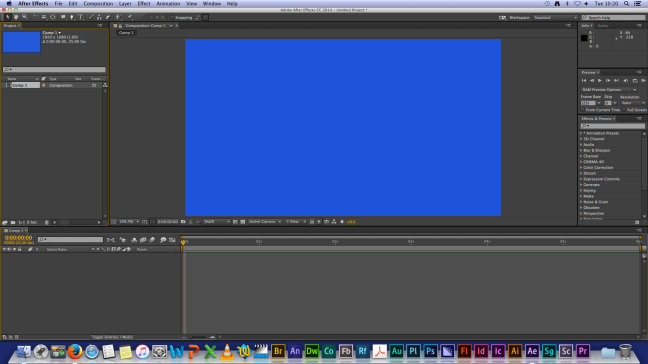
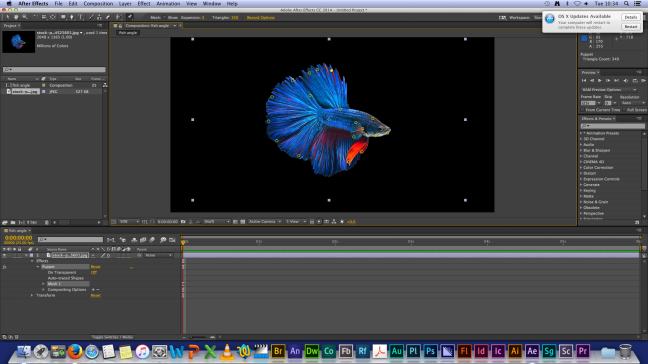
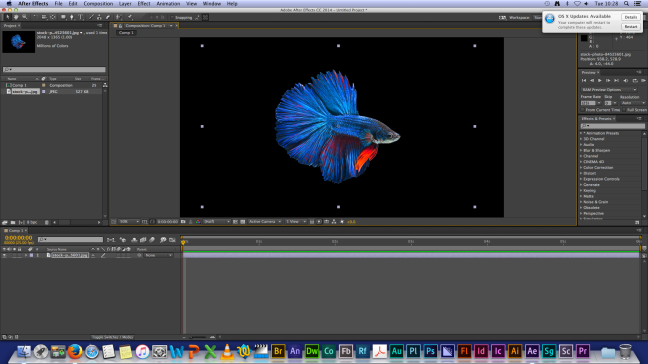
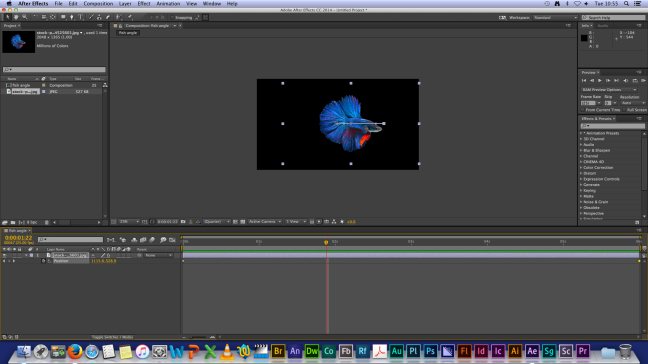
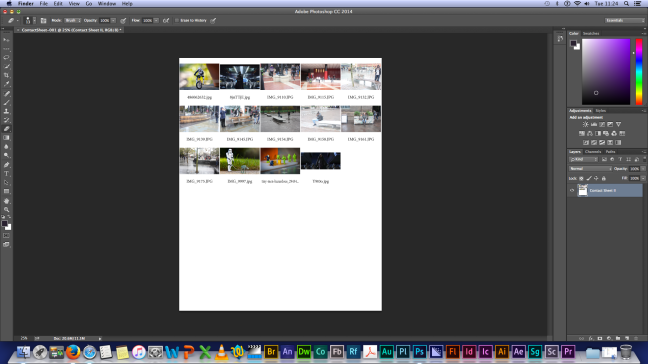
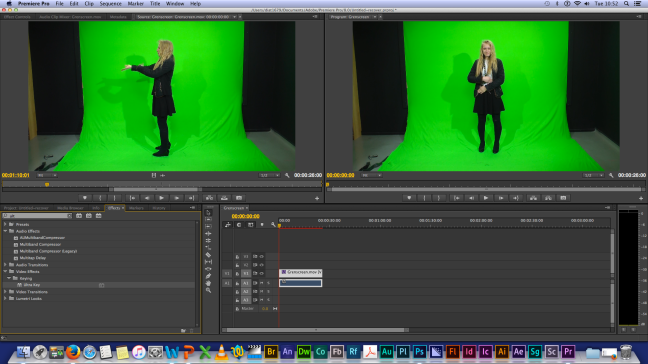
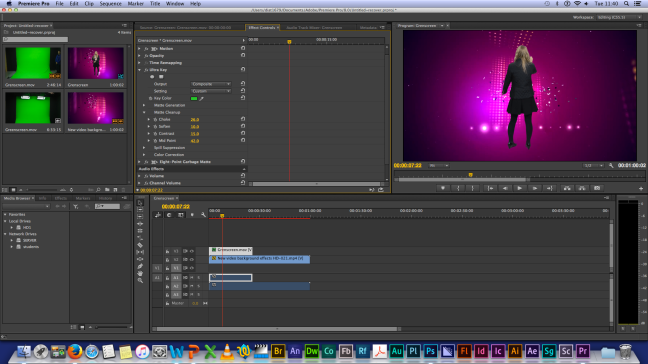
This project was a group assignment and there were 3 of us. We as a group set out different tasks for each other; my task was computer based so that means I had the pleasure of making the video (which was 80% of the work). My goals were to put our idea onto computer and make it as close to our imagination as possible, this meant watching and learning a tone of tutorial videos. My task contained me learning all sorts of different programs like: adobe Photoshop and adobe after effects, you might be thinking, only two, oh you have no idea. I had to go through all the images and try them all out and see if they would have worked, I also had to come up with solutions on how to fix problems that were related to the computer side of the projects. We had a idea were objects relating to the image or building fly or glide across the screen and then go behind the camera, but the files that contains that animation got corrupted and we con’t use this idea so we left that idea as we didn’t have any time to make another one.





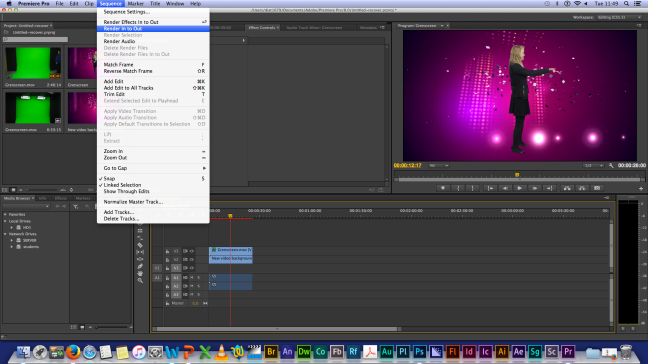
This tutorial video thought my how to make the neon sign at the end of the videos; I changed some of the features like “mood”, some of the effects and mostly small things like colour and background.
This video gave me the basics into adobe after effects not that I never used after effect it just to relearn some of the features and recall some thinghs I forgot during the last time I used after effects.
There are several things that deserve attention; Music has always been primary to Soho; the Café de Paris and the Hippodrome regularly featured American jazz artists in the 30s, and 20 years later Ronnie Scott’s, now one of the world’s most famous jazz venues, opened to great acclaim. It was in Soho that the British skiffle scene first emerged, at the second Soho Fair in 1956 (in the years that followed a skiffle group called The Quarrymen would rename themselves and change the course of musical history). The Marquee Club on Wardour Street witnessed early performances from David Bowie, Rolling Stones, Led Zeppelin and countless others, earning itself the reputation of being the most important venue of its kind in Europe – it was here where execs and artists would meet and forge deals. Numerous bars and cafes accommodated rock stars on a break from recording at one of the studios on Denmark Street, which became known as Tin Pan Alley, named after New York’s famous music street. Café La Giaconda and The Ship pub were two of these places, still in the same spots today.
It was always the intention of the landowners that Soho would become a fashionable area, attractive to the wealthy and influential cream of London. Neighbouring districts such as Bloomsbury , Marylebone and Mayfair had been developed on a grand scale and had successfully bloomed into very desirable districts. However, the plan failed and the few wealthy aristocrats that had made their home in Soho eventually sold up and moved on. The area became inhabited by immigrants. The Huguenot from France founded the French Church in Soho Square in the 17th century. The character of Soho began to change as the money moved out and theatre houses and drinking dens moved in. Along with the music halls and theatres came prostitutes and by the mid 19th century Soho was firmly associated with the more colourful aspects of life!
The project at first looked very complex; going out, taking pictures and making a promo video, this was all over whelming at first, but after we took a step back it was not that all complicated, given some part were still complex like the image gathering, we still powered through it. The planning first started when we began, on our own creating an idea for the video, after that we decided the individual roles we will be having for example I am responsible for the actual making of the video, we also discussed how we will be carrying out our individual tasks; what programs we will be using? And what we have to research? The one major detail we didn’t plan was timing; the time we needed was non existing, so when we came to the end of the 9 week project we panicked and didn’t know what to do, for a while, but we pulled our self’s together and completed the project.
Week 1 to learn about the project and the concept behind the competition; to learn about the project
Week 2 learn about Soho and come up with an idea for the video like format. Disuses what to do with the group and what we as individuals should have bring to this project like personal roles.
Week 3 go out and take pictures of Soho and sort out all the pictures I will be using. Developing the concept idea even further. Learning how and what programs I will be using.
Week 4 Start working on the video using the programs I selected last week.
Week 5 Start working on the video using the programs I selected last week.
Week 6 Start working on the video using the programs I selected last week.
Week 7 work on the blog; make the blog more presentable
Week 8 work on the blog; make the blog more presentable
Week 9 work on the evaluation on the final video
Idea development
First we discussed what the videos format was going to be; what I mean by this is was it going to be a slid show type of video or was is going to be a walking through Soho type of video. We ended up picking the walking concept, as it felt like it was an out of the box idea. What do we need to make it out of the ordinary? That was the question that we asked our self, so we decided to use photos instead of film as we thought it would be out of the box, concept.This seemed very easy as we were talking about it, but oh boy were we in for it.

The second thing we did was to find aspects of Soho that we were going to use; we chose the aspect of student life, we then broke it down into different places or aspects that the “student life” might take place in and they are: gaming, fashion, theatre, restaurants and bars. These were the aspects or places we had to look out for when we went to Soho to take photos of the place. This made your job of taking photos much more organized, quick and easy as we knew what we were look for.


We then researched the places we were going to visit while we were in Soho. We used tourist websites to find these places, it helped a lot in your quest to find set places as we had some roust planed out before we went outside into Soho, but eventually we just ignored it, went out and started roaming Soho; went we came across the buildings we need we took pictures of them and any that we found interesting.
Most of the pictures we took where not used in this project, it was a bit frustrating to see the time you spent out side in the cold and rain be wasted like that, but the one we didn’t use ether didn’t have the the aspects we need o were just not up to the quality we need.



In the span of this project I have learned a lot of skill and all of these skill I a am very great full for, I have loved working on this project even thou some part of it was somewhat difficult, it was still fun and challenging. I learned how to use all sort of programs to my UT most abilities and how to make videos. This experience will help me a lot in the future when it comes to computers and the programs I have just learned. I will greatly benefited from these newly acquired skills and experience. ![]()

The possess of gaining these new skill was difficult and time consuming. I had to learning form a lot of tutorial videos and I also had to learn from asking my teacher and looking at other people use the same program.
We managed the project my coming on off days and staying after lessons to complet soome of the work we were doning. After each lesson we had on the sprit of Soho we planed what we should do next and when we should come to college and what what work we should consentrate while we were in college.
This project is all about ‘Soho’ the project requires us to make a promotional video about Soho; it should contain aspects about Soho and what make Soho? Basically. This project took us 9 weeks to complete and a tone of photography work. The project is a competition were the winner of the competition will get to show their work on a screen is divided into 27 rectangles, so we had to make the video so it fits the screen.
This project was a grouped basic project. My group contained 3 people including me. Our objectives were to ‘make a promotional video for the competition’. First we discussed what the videos format was going to be; what I mean by this is was it going to be a slid show type of video or was is going to be a walking simulation type of video. We ended up picking the walking concept, as it felt like it was an out of the box idea. What do we need to make it out standing? That was the question that we asked our self, so we decided to use photos instead on film as we thought it would be out of the box concept. After I got the images I stared making them into layer in Photoshop and put them in after effects to make a video out of them; it took a long time.
The finished video is very complex and took me a lot of time to make and I am quite pleased with the finished product, I wish that I had a better grasp of after effects, and Photoshop as I felt that I could have made the video a bit more interesting that it is now, but I am still happy with the video I produced.
I really liked the way that I used the images to make the waking illusion with layer, it gives it that augmented reality feel to it. The video is very bright and vibrant in colour, it has a lot of moving parts that gives the video life and makes it looks one of a kind. I love the end part of the video where the Soho text is shown in a neon text; this makes it look very eye catching and interesting, it leaves you with a ‘wow’ text around your eyes.
I thought that the execution of this video could have been a bit better in a sense that it could have been more professional looking and more realistic feeling; it felt like it was a slide show shown sideways. I really wanted to make the neon text a bit more realistic and interesting. I could have made the sky and the ground looks more interesting and not slapped on like a really crappy slide show.
All in all I am happy and pleased with myself in creating such a good-looking video. I felt like I completed it in the time I was given and made an outstanding video.”
This is my final out come as you can see it is on youtube.
Black lagoon opening segment. It might be in Japaneses but it still counts as a opening. The opening song “Red Faction” is a punkish rock number with Engrish lyrics that borrow copiously from punk rock, action movies, and anything else with a bad-ass ‘tude. Cliches like “No one lives forever,” “Get a good head on your shoulders,” and “They make me violate them,” are strung together, and while it’s so senseless and earnest that it’s unintentionally hilarious, there’s a little something more to it than that. It’s a song about being a bad-ass, but on borrowed terms from another culture. The opening describes the show in its full uncensored form.
Kim Possible is arguably the most successful Disney Original Series to date, it aired for the longest time, for 5 years, between 2002 to 2007 and this opining dose not disappoint; the opening show more that enough to get some one hocked. This is one of the openings that I really love and still remember to this day.Kim Possible’s artwork manages to be original and eye catching, with a variety of costumes, hair styles, vibrant colors and locations.The animation is above average for this style of production. Character designs for Disney cartoons tend to vary in detail and originality